Why it Happens
It's to do with the tiny invisible pixel grid on which all Sketch elements are arranged (even Artboards themselves). You can see this grid appear if you zoom in far enough on the Sketch canvas.
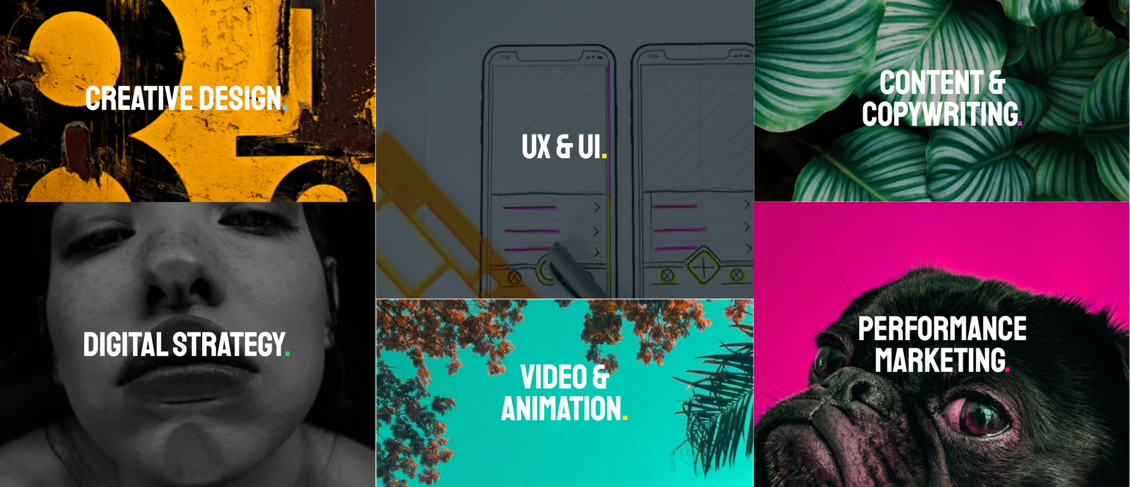
If an image (or an artboard), for example, is not aligned exactly to this grid - meaning there are decimals in the X and Y position values - the image will have a thin white line around one or more of the edges when you export it as an asset. These unwanted white lines become very problematic when image assets are stacked flush against one another, in a grid of images for example:

Try Arrange > Round to Pixel
One way of fixing this issue is the ‘Round to Pixel’ option in the Arrange menu of Sketch:
1. Click the image, shape, or artboard in question
2. Click Arrange > Round to Pixel
3. Export the asset again

Hint:
A good way to check if the white borders have indeed been removed from your image assets is to open them in Chrome (or any other browser that opens images on a dark background, like in the example above). The dark viewport background makes any unwanted borders stand out.
Update:
Sketch also features a 'Trim transparent pixels' checkbox on the export options which may help with this issue.